Cocoon初心者向け! Cocoonを使った記事の書き方 記事作成から公開まで|便利機能を駆使しよう!|画像挿入・文字を編集・マーカー

こんにちはカンタロウです!ワードプレスを使い始め、自分の今使っている
テーマのCocoonを色々調べました。
「Cocoonていまいちわからないなー」「どんな機能があるのかな?」とわからない事ばかりの
初心者の方が多いと思います。
そこで、今回はCocoonの最低限知っておきたい知識、簡単な操作方法について解説します。
自分のブログのダッシュボードを開きましょう。
まずは左側の投稿画面を開きましょう。

投稿の新規追加を開きましょう
投稿の新規追加を開きましょう。

画面にある新規追加のボタンになります。2つありますがどちらでも構いません。
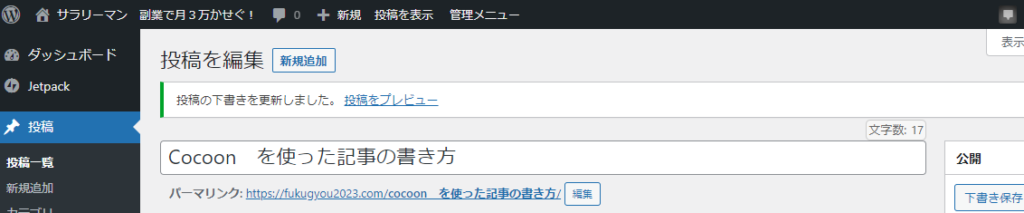
「タイトル」を設定しましょう。
次にタイトルを設定しましょう。
この記事のタイトルが検索に大きく影響してきますので、よく検索されやすいキーワードを
入れましょう。文字数は34~46文字が最適かと思います。
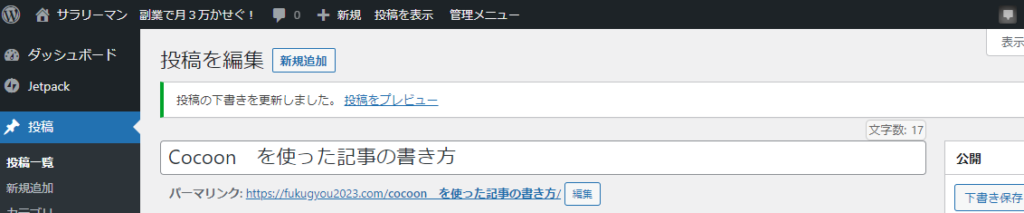
「パーマリンク」を設定しましょう
次にパーマリンクの設定になります。

パーマリンクとは下に表示されているもので 最初は記事を設定するとURの後半が
日本語で設定されています、日本語のままではアクセスに悪影響がでてしまいますので
英語かローマ字に変更しましょう。
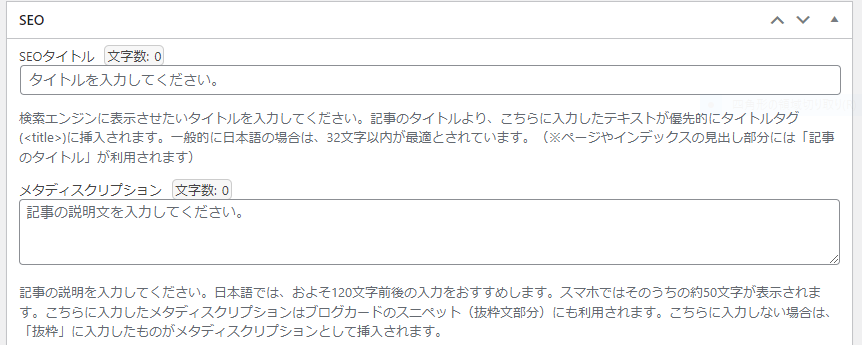
SEO設定をしましょう
次の作業がSEO設定になります。
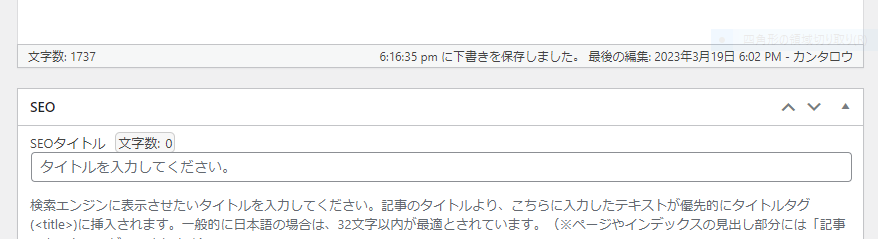
記事をずーと下に下げていきますと、SEO設定があり
メタディスクリプションという項目があります。

こちらにSEOタイトルとメタディスクリプションを記入していきます。
SEOタイトルは、自分が最初に設定した記事をコピペしていいかと思います。
メタディスリプションは簡単にいえば概要記事です。こちらは140字以上160字以内で
纏めるのが最適です。
アイキャッチ画像を設定しましょう
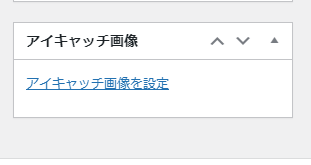
次にアイキャッチ画像を設定しましょう。
アイキャッチ画像とは記事のタイトルの下に表示される画像の事です。
下記のようになります。
初心者でもCocoonを使いこなし、様々な機能を駆使して綺麗なブログを作ろう!

下記のようになります。見る人が想像しやすく、イメージしやすい写真を選ぶのが
最適かと思います。
関係性の無い写真はGoogleから悪評価を受けるので気をつけてください、
また写真がなければ、せっかく見にきてくれた人もイメージしにくいので
写真をいれてください。

アイキャッチ画像は右下に表示されてますので、そちらから設定してください。
記事を書く手順、Cocoonの便利な機能を駆使しましょう
では、いよいよ記事の作成にはいります。
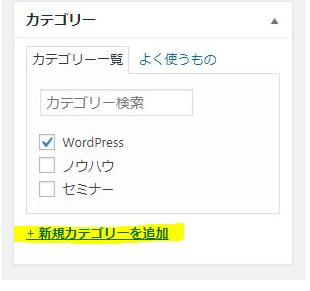
カテゴリーを設定しましょう
これから書く記事をカテゴリー分けすることができます。
既にカテゴリーを作成している人は、どのカテゴリーに入れるのかチェックを入れます。
まだカテゴリーを作成していない人、カテゴリーを追加したい人は以下の手順で操作してください。
右側に以下のような場所があります。
「新規カテゴリーを追加」をクリックします。

カテゴリー名を入力します。
ここでは「cocoonマニュアル」と入力しました。
入力後は、「新規カテゴリーを追加」をクリックします。
これでカテゴリーは右側に表示されます。
記事作成の手順 まずは序文を書きましょう
それでは記事を書いていきましょう。
記事はまずはじめに序文から書きます。
なんの書籍でもしょうでしょうが、序文が話の導入部になります。
この記事はこういうことがかいてますよ、読者にたいして問いかけをするもの、読者が
続けて読みたくなるような文章が望ましいですね。
適切な量の文章でいいかと思います、大切な事は読者に伝わるかですね。
読者に伝わったら、自分のブログを読み進んでもらえます。
左下の箇所に文字数が表示されています。

この文字数も最初はあまり気にしなくてもいいかと思いますが、
文字数に関しては、Googleはしっかりと基準を持っておりその読者がその
記事に何分費やして読んでいるかを評価の基準にしてます。
3分以上が高評価の基準と言われてますね、3000字以上が望ましいですね。
ただ、自分もそうですが読者はほとんどの方が流し読み、スクロール読みして
ザー!と流していきます、そうならないためにも、最初に「これは役立ちそうだ」
「これはじっくり読まないと」と感じさせる文章を書き、最後は「これは役にたったな」
「読んでよかった」と満足いただける、記事、コンテンツの内容を作成する必要があります。
そのため記事を書きながら、文字数を確認できるのが左下の表示になります。
超便利!目次機能!目次は勝手に設定される!
これは自分も使って非常に驚いたのですが、Cocoonは見出しを設定すると
勝手に目次を設定してくれます!これははっきりいって便利です!
本には目次あるので、読みたい項目から短期な人は読みますよね。
自分や読者が求めている答えがどこにあるか目次があればわかりやすいですよね。
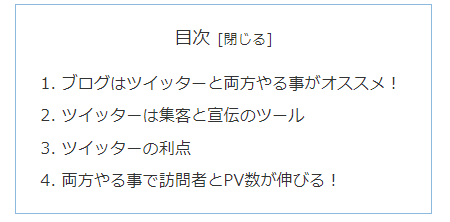
Cocoonの目次は以下のようになっています。

こういった感じですね。わかりやすく、いいですね。また自分が加筆、編集するときも
この目次をつかえばやりやすいので是非活用してください。
3000字以上になるとかなりのボリュームなので、ゲンナリする方もいらっしゃると思います。
そういう方はまず、見出しをつくることからオススメします、そしてその見出しで
500文字と決めておいてかくと、見出しは6個作成すればいいとなります。
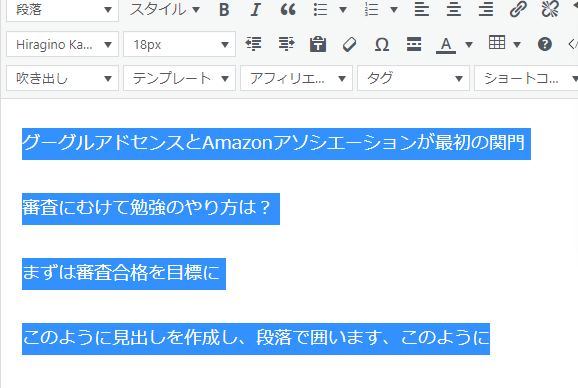
下記のように見出しを作ります。
ブログには無限の可能性がある
情報発信の重要性
ブログの収益化
グーグルアドセンスとAmazonアソシエーションが最初の関門
審査にむけて勉強のやり方は?
まずは審査合格を目標に
このように見出しを作成し、段落で囲います、このようにやります。

そして段落の箇所をクリックし、見出し2をクリックすると見出しがつくれ
その見出し事に500字の文章をかいていけばいいのです。
自分の記事に画像を挿入する方法、画像を活用しよう
今度は自分の記事に画像を挿入する方法を解説しますね。
前回「アイキャッチ画像」を設定した時と基本的に同様の方法です。
画像を入れたい場所にカーソルを置いておきます。
次に「メディアを追加」をクリックします。そしてそのメディア追加から
自分のお気に入りの画像を選んでいただき、アップロードする事で下記のように
画像が挿入できます。

文書だけでは、読む方もつかれるので、画像や表、グラフなどを随所に織り交ぜて
記事を作成するのが効果的です。
文字の編集機能の色々、自分の文字を印象よくしよう
他の人のブログを見ていると、文字に色がついてたり、太字になっていたり、下線が引かれてたり
していますよね。これ最初自分は「どうやってやるのかな~」不思議に思ってました・。
そのやり方についてこれから説明しますね。
それに cocoonには、こうした文字の装飾機能も数多く備わっています。
まずは基本的なことから解説していきましょう。
文字の色をかえよう
上の段にあるテキスト|色で変えれます。

こちらですね、こちらのテキストをクリックして、自分の好きな色に変更できます。
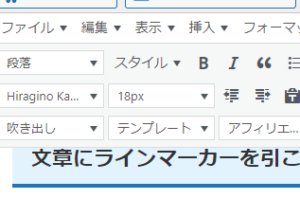
文章にラインマーカーを引こう!わかりやすくなりグッド!
文章にラインマーカを引くには「スタイル」使います。

こちらですね、このスタイルより「マーカー」を選んで頂き、好きな色で塗る事ができます。
文章に赤線を引こう、注意を促そう
それでは次に文章に赤線を引きましょう、その方法はさきほどと同じくスタイルをクリックし
その中の「インライン」を選びます。そのインラインの赤のアンダーバーを選ぶと下記のようにな
なります。
赤アンダーバー
このように重要な箇所は赤のアンダーバーが引けます。
ラインマーカーを手作り感をだす方法
かっちりしたマーカもいいのだけど、もう少し柔らかい表現をしたい方には
次の方法がオススメです。「スタイル」を選び、マーカーを選びます。そしてその中からの
赤色アンダーラインマーカーを選択します。そうしましたら次のようになります。
赤色アンダーラインマーカー
このように柔らかい表現ができます。
インパクトを与えるなら文字の大きさをかえよう
通常は、文字のサイズは16pxという大きさになっています。
時には、大きく誇張させるために大文字にしたり、逆に小文字にしてみることもできます。
文字のサイズを変更したい文章を選択して、「スタイル」ボタンをクリックします。
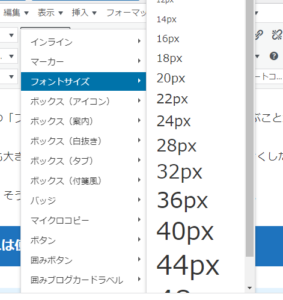
その中の「フォントサイズ」を選ぶと、12px~48pxまで選ぶことができます。
今よりも大きくしたい時には、16pxより大きな数字を、小さくしたい時には16px以下の数字を選
びます。そうしましたら文字を縮小・拡大が自由になります。

下記のフォントサイズから選ぶ事が出来ます。
これは便利!スタイルシートは使うべし!
以上、スタイルシートは凄い便利なので、どんどん活用していってください。
「スタイル」には、cocoonならではの便利な機能があります。
可愛くしたり、オシャレにしたり、カッコよくしたり
使い方によってブログのイメージも自分の好きなようにデザインできますので、いろいろと試してみましょう!
またスタイルシートには他にも機能がありボックス機能というものもあります。
「ボックス」機能を活用しよう!
文中に補足情報を入れたい時に便利です。
読んでいる人も見やすくなりますので活用した方がいいです。
スタイルの中の「ボックス」をクリックします。
吹き出し機能を活用しよう!
cocoonには、「吹き出し」機能が標準装備されているのが非常にたすかりますね。
「吹き出し」って以下のようなものです

Cocoonの使い方を教えてください。

わかりました、僕に任せてください!
どうですか?とても面白いですね、漫画みたいなやりとりが可能になります。
この吹き出しを使う事によって、吹き出しの人物に色々なテーマ、疑問、お願いごと、考え事
悩み事をだしてもらい、ストーリ作成ができます。効果抜群のアイコンです。
使い方は 下記の吹き出しをクリックする事で サンプルの人物たちを使えます。

是非、吹き出しの人物たちを使って、楽しく面白いブログを作成したらいかがでしょうか。
まとめ
いかがでしたでしょうか?
本当にブログ作成はやればやるほど、いろんな機能があり楽しくなってきます。
またこのCocoonの機能は大変親切なもので、初心者の方でも使いやすいかと思います。
開発者の方が大変優しい方で、色々なところに新設な設計があります。
最初は本当にブログを作成するのに熱中してもいいかと思います、
筆者がそうです(笑)単純にブログを作成するだけでも楽しいですよ。
それに自分のブログができたら他の方のブログを覗きにいってもいいかもしれません。
オシャレでかわいいものやデザインがよくカッコいいものは真似をしたくなりますからね
ブログ作成に関しては初心者の頃はとても大変なところもあるかもしれませんが
もう一方で楽しい創作活動であるのではないか思います。
ではまた次の記事で!
|
|


![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/31164431.deaf03b6.31164432.6bf5b82c/?me_id=1278318&item_id=10000185&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Firobotstore%2Fcabinet%2Fitem_thum%2Fbr_thum%2Fm6_0613.jpg%3F_ex%3D240x240&s=240x240&t=picttext)



コメント